カラーミーショップには、標準でアクセス解析サービスの「アクセスプラス」が使えますが、グーグルアナリティクスも使いたいという人もいることでしょう。
私は当初、グーグルアナリティクスのコードをテンプレートの「共通」に入れたりしていたのですが、これだとテンプレートを変えてしまうとコードが外れてしまいます。
よくよくカラーミーショップの管理画面を見たら、「こうすればよかったのね!」と思った次第ですのでシェアします。
まず、グーグルアナリティクスのコードを登録する
すでにグーグルアナリティクスを使ったことがある人は、ここは飛ばしてください。
グーグルアカウントを持っていない人はグーグルアカウントを取得してください。
(グーグルアカウントと検索して、登録しましょう。)
グーグルアカウントでログインした状態で、次は「グーグルアナリティクス」と検索をします。
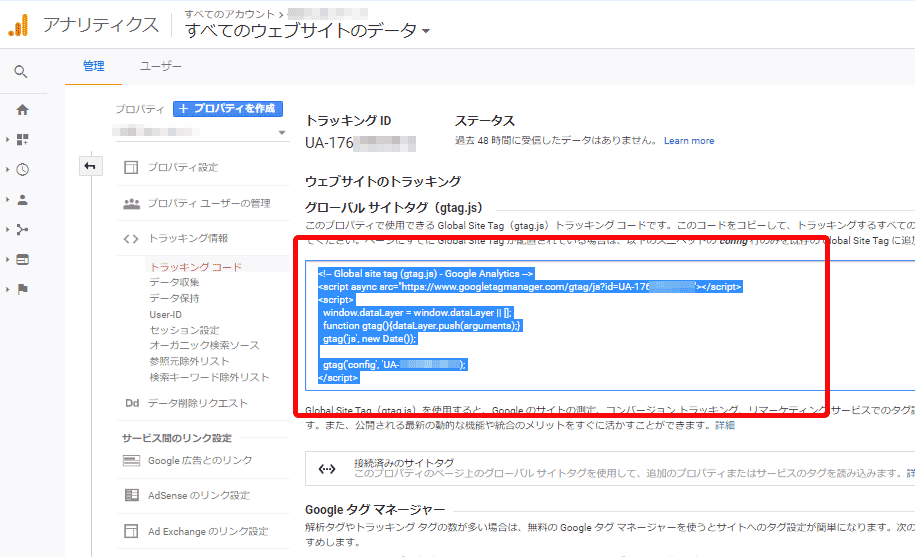
するとサイトを登録できるので、カラーミーショップのURLを設定して、「トラッキングコード」をコピーしてください。

コードをカラーミーに挿入する
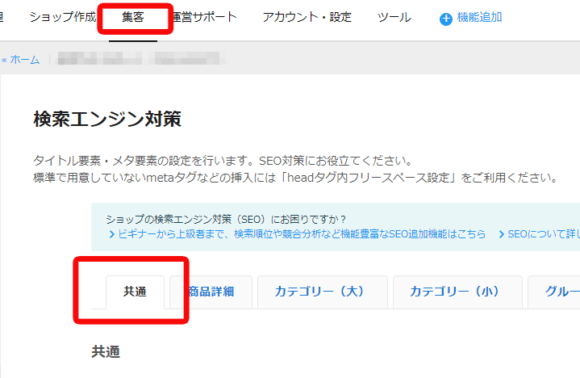
カラーミーの管理画面にログインしたら、上のメニューの「集客」→「検索エンジン対策」へ進みます。
「共通タブ」をクリックします。

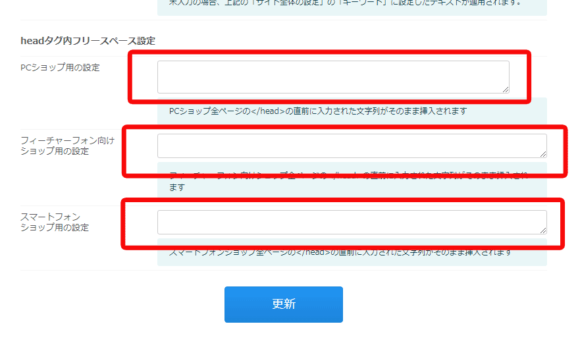
下の方をスクロールすると、「headタグ内フリースペース設定」というのがあるので、それぞれの場所に先ほどコピーしたアナリティクスコードを貼り付けて「更新」します。

ちなみに、使っているテンプレートがレスポンシブデザインで、スマートフォンとの切替をしてない場合、PCショップ用の設定のみに入れておけば機能しますが、まぁ、いつ変更するかわからないのでいづれも入れておけば間違いないと思います!