カラーミーショップ ![]() で、商品登録の際に「在庫管理する」にした場合、サイトに在庫数が表示されるはずですが、表示されていないことに気が付いたので修正します!
で、商品登録の際に「在庫管理する」にした場合、サイトに在庫数が表示されるはずですが、表示されていないことに気が付いたので修正します!
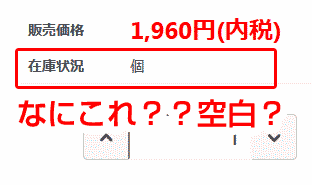
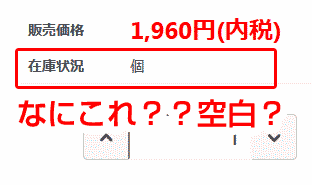
在庫管理するになっているのに、表示されていない謎。
まず、いきさつをご説明しますと各商品ごとに在庫管理する/しない、と設定をしていまして、完成した各商品詳細ページを確認したら、んん??なにこれ??ってな具合になっていました。

ちなみに、商品登録画面の「在庫数」の場所はこのように設定されています。
最初に疑ったのはテンプレートの中の「独自コード」
私の場合は結構テンプレートをいじっていたので、HTMLコードを間違えたかな?とまず疑いました。
カラーミーショップの管理画面に入り、メニューから「ショップ作成」→「デザイン」→利用中のテンプレートから「テンプレート編集」。
「商品詳細」の「HTML・CSS編集」を開きます。
私の場合は【在庫状況】を検索をして(ちなみにブラウザを開いた状態でコントロール+Fと押すと検索ボックスが出てきます)、該当するHTMLタグを探します。
<{if $product.stock_disp}>
<tr>
<th>在庫状況</th>
<td><{$product.stock_str}></td>
</tr>
<{/if}>
こうなっていました。
これは、商品の在庫管理をする、になっていたら在庫を表示してね、っていうソースになります。
で、「おいら・・なんかいじったっけ??」と思いまして、一旦「デザイントップ」に戻り、現在使用中のテンプレート以外のテンプレートの該当箇所も確認してみました。
・・いくつか確認しましたが、みんな一緒。
ということは、やはり商品の設定がおかしい、と考えられます。
「商品編集」画面の設定を疑います
まず表示されている「個」ってなにーー???ってなったので、また該当する商品の商品編集画面に戻って、再度確認します。

↑再度登場。この「個」。これはHTMLにも入っていない。
この”個”は単位だろう??と思ったので、商品編集画面の「掲載期間、単位、重量、表示順」ってところを確認しました。

はい、単位は何も入力していません。
うわぁあ、どうしたもんか、と思って途方にくれて、ググってみたんですが意外とみなさん困ってない様子。
同じような現象の方は上がっていませんでした。
・・・ということは、やはり自分がおかしいのだ、と。
個別の商品編集ページではなく「在庫管理」カテゴリーを疑ってみる
カラーミーショップ ![]() の管理画面って意外とあっちこっちに設定が飛んでいて、こういう場面に遭遇したときに迷子になりやすいです。
の管理画面って意外とあっちこっちに設定が飛んでいて、こういう場面に遭遇したときに迷子になりやすいです。
一旦設定したことで後々余りいじらないところも多々あるので、「こんなところにいたのかぁあああ!」ってなることもあります。
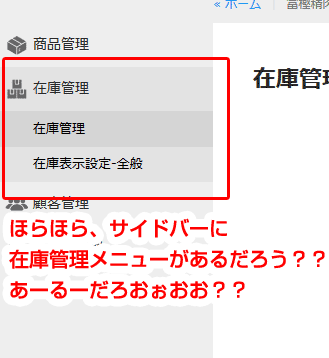
話を戻しますと、カラーミーショップ ![]() の「在庫」に関する設定は個別の商品編集ページだけではなくて、大カテゴリーの「在庫管理」にもあるってことです。今回在庫数の表示で躓いたので、今度はここをのぞいてみることにします。
の「在庫」に関する設定は個別の商品編集ページだけではなくて、大カテゴリーの「在庫管理」にもあるってことです。今回在庫数の表示で躓いたので、今度はここをのぞいてみることにします。

はい、このメニューの「在庫表示設定ー全般」というとこを見ることにします。

んん??なんか、、おいら、、間違ってない??
なんか文字化けってるし!!
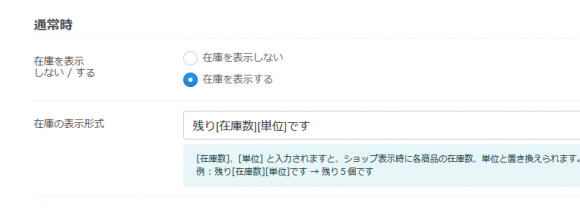
そして、下に気になる注意書きが。
[在庫数]、[単位] と入力されますと、ショップ表示時に各商品の在庫数、単位と置き換えられます。
例 : 残り[在庫数][単位]です → 残り5個です
あ。。ここは単位を入れるのではなく、「在庫を表示する」設定にしたときに”どのような文言を出すか”ってことなのね??と初めて気が付きました。
そして、ここに[在庫数]を入れないと表示されない!ってこと。
恐る恐る入力してみます。

例にあるように、
残り[在庫数][単位]です
としました。
ちなみにこの画面の下の方にある「売り切れ時」の設定の部分にも「在庫の表示形式」があるので、そちらも設定します。
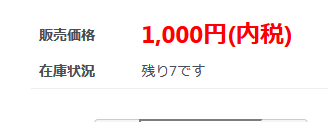
さぁ、表示確認してみましょう!個別商品ページを表示させてみます。

出てるよ!かぁさん!!!出てるよぉお!!!
厳密には「7個」です。など単位を出したいところでしたが、上記のようになったのは商品編集画面で単位を入力してなかったからです。
いっそのこと[在庫数]個 と設定しても良いのでしょうが、同じお店でも、着やパック、個・・など色々単位があると思いますので、在庫表示設定ではせず、やはり個別に設定しておいた方が良いように感じます。
同じような症状で困っていた方、お試しあれ!
参考:https://shop-pro.jp/wbbs/wbbs.php?e=thread&tid=4704#16187


