カラーミーショップ ![]() には「どこでもカラーミーショップ
には「どこでもカラーミーショップ ![]() (カートJS機能)」という機能があって、例えばブログにソースを貼ると、カラーミーショップ
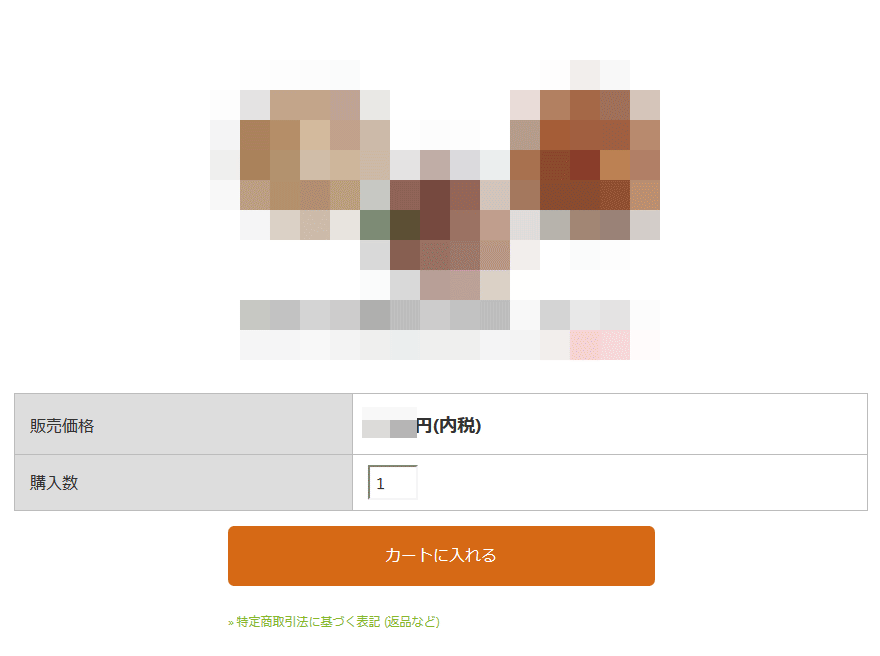
(カートJS機能)」という機能があって、例えばブログにソースを貼ると、カラーミーショップ ![]() 内に登録した商品画像や内容が表示され、「カートに入れる」ボタンが表示され、クリックするとそのままカートへつながる機能があります。
内に登録した商品画像や内容が表示され、「カートに入れる」ボタンが表示され、クリックするとそのままカートへつながる機能があります。
商品名や商品画像、説明文などの表示/非表示はカラーミーショップ ![]() ショップのカートJS設定内で出来ます。
ショップのカートJS設定内で出来ます。
デザインも種類豊富に選べるのだけれど、このデザインがいまいち。
生成されるコードがJSコードなので、細かいカスタマイズがしづらい。
今回、どうしてもカートJSのボタンの色を変えたくてカスタマイズしたので参考まで。
カートJSでデザインは「ノーマルグレー」で出すことを前提にしています。
どこでもカラーミーショップ のボタン色を変える
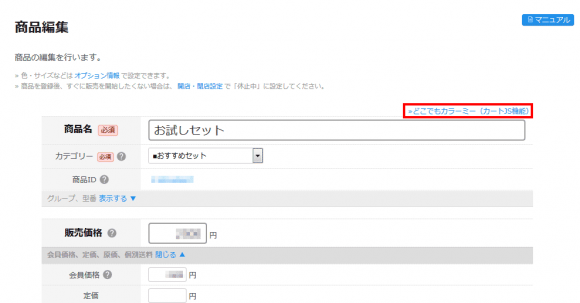
1.カラーミーショップ ![]() の「商品管理」からどこでもカラーミーショップ
の「商品管理」からどこでもカラーミーショップ ![]() のコードを出したい商品を探し、「修正」ボタンを押して、商品編集画面を表示する。
のコードを出したい商品を探し、「修正」ボタンを押して、商品編集画面を表示する。

商品名上の「どこでもカラーミーショップ ![]() (カートJS機能)」のリンクをクリックする。
(カートJS機能)」のリンクをクリックする。
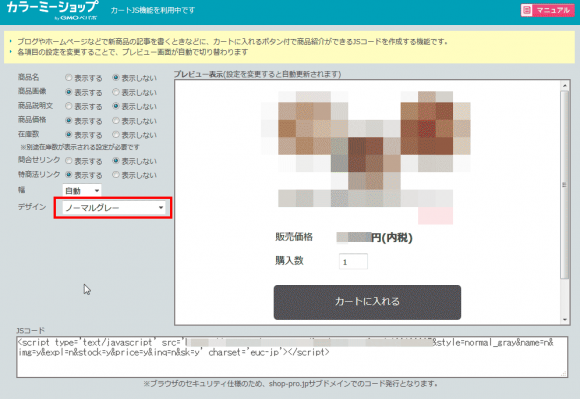
2.開いた画面で、デザインは「ノーマルグレー」にしておく。
他のデザインでもOKですが、これが一番使いやすいかなーと思っています。

3.吐き出されたコードをコピー&ペーストで入れたいブログやサイト等に挿入する。
4.JSのコードはブログ等で表示される際には、HTMLコードに変換されるので、こちらをブログなどのスタイルシートにてカスタマイズする。
ボタンの色を変える
お使いのブログのスタイルシートに
.cartjs_cart_in input {
background-color: #D66915 !important;
}上記の設定では、ボタンがオレンジになります。

!importantを付けることによって、JSで生成されるコードよりも優先されます。